
It’s been a big bone of contention for a while now: do you need to know how to code in order to be a web designer?
It Depends
Well, the answer sort of depends. That is, it depends on what your definition of a Web Designer is. It also depends on the kind of person you are!
The line between web designer and web developer is a bit fluid, with a lot of fuzz around its edges. Some consider designers to be pure visuals, and developers to be pure code. I tend to think there is more overlap than that. I perceive the line to live between “front end” and “back end” coding – and the line is wide enough to be more of a road.
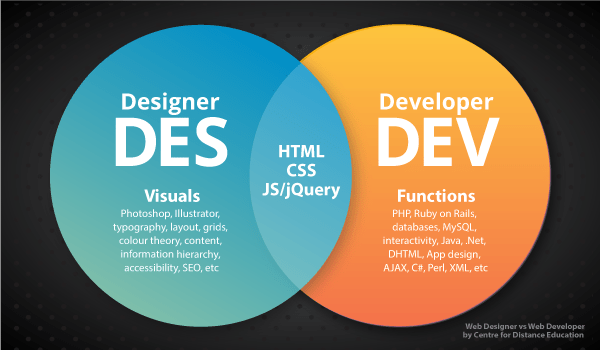
A web designer needs to know visual design rules and software like Photoshop and Illustrator, but also HTML, CSS, and jQuery or Javascript. A web developer, in contrast, should know HTML/CSS/JS but also advanced programming such as PHP, Ruby on Rails. Developers also work with databases and dynamic pages.
The HTML/CSS/JS coding is the overlap area. Designers and developers both need to know how to code those front end languages; however, a designer will focus on visuals while a developer will focus on hidden functions.

There is the rare person in whom all of these skills come together perfectly, but in general the two jobs are separate. You’ll want to code not only to make your job easier, but also to have productive conversations and working relationships with back-end developers.
WYSIWYG vs Code
Sometimes I get a student who questions the amount of code I have in my Web Design curriculum. These are the students who just want to open Dreamweaver and type in some text, pick colours, and go.
And I get that!
If you’ve grown up on What You See Is What You Get (WYSIWYG) options like Word and Photoshop, then learning how to code to be a web designer must seem totally alien. (Photoshop didn’t exist when I was in high school. Hush, I’m old.) So it makes sense if you’re surprised at a bunch of HTML and CSS in a simple text editor like Brackets.
What doesn’t surprise me is that after they learn to code and I finally let them touch Dreamweaver, those same students sort of hate the WYSIWYG approach!
With WYSIWYG, there’s a lack of control. There’s no finesse, and there’s a lot of layers of interface between you and your page. It just becomes an exercise in frustration – unless you can open the Code panel and tweak the results.
WYSIWYG is not perfect
Because here’s the thing: sure, you CAN grab Dreamweaver or Muse or Webflow or whatever WYSIWYG editor you like and do a lot of fancy things. Dreamweaver lets you create sliders. It allows you to put your elements anywhere you like. It has a built-in FTP system. It keeps control of your links so you don’t break anything. It’s definitely super useful.
BUT. Dreamweaver is just a piece of software. It is not smarter than you are — you’re the one in control here! There’s nothing like understanding and implementing a code-level design to truly appreciate the benefits of WYSIWYG.
Even with Adobe Edge Reflow and similar programs, there’s no simple way to take a purely visual design and make it into a web page. When you know how to code, it’s just easier to make those programs do as you say!
“I must say though I am absolutely mind-blown by some of the things I have done by using Photoshop, Illustrator, and HTML and CSS code. I never imagined you could and would need to know or be able to do most of the things we have learned so far. I always thought web designers dropped whatever elements the website needed onto a blank document and placed them where they were needed. But I never considered how they can make the elements appear where they are supposed to.
What I thought would be web design was 100% wrong, since a whole lot more goes into making a website than I ever imagined. I’ve realized just how amazing and talented some of those web designers are to be able to create a true work of art.” — CD-ED Web Design student
Don’t take MY word for it!
It’s funny; as I was doing research for this article to see if anyone agreed with me, I discovered that even those experts who think you DON’T need to code, think you should learn to code. Matthew Hunt over at Web Designer Depot spends ¾ of a blog post explaining why you don’t need to code. And he finishes up by saying you should learn to code anyway!
As he says, you should understand the medium you’re working in. Even if you are a front-end designer who doesn’t plan on writing your own HTML & CSS, you’ll be able to talk the same language as the developers building the site and you’ll avoid creating a design that is difficult to build.
Build your value as an employee
You really want to avoid costly mistakes; knowing code will help you do that by giving you an understanding of how users interact with your design. It’s like a fashion designer – they don’t need to make their own fabric but they should understand how it was made! Never mind that in a competitive workplace like web design, you want to build up your value as an employee.
In the same vein, there is a difference between can’t code and won’t code. Elliot Jay Stocks, a designer who caused quite a stir on this subject, explains why here. I’ll let you go read that; it’s worth it.
4 more reasons
Back to my own thoughts on why you should have to know how to code to be a web designer:
- If you think about it, HTML & especially CSS are actually visual languages!They aren’t doing hidden things; they’re creating content and controlling the display of that content in an end-user browser. You can correlate each line of code with a specific bit of display and actually point to it; but a lot of the back-end code is more abstract and technical than creating immediate visual results. So it makes sense, to me, to have us right-brainers work with the visual language end of things and know how to code.
- Designing in the browser is becoming more and more prevalent.Responsive designs require intimate knowledge of how a page reacts to various devices and resolutions and widths. The designer can work with these variations only if she’s using the browser as part of the design process. As Elliot Stocks says, the design is not actually complete until it’s coded. You can’t hand over a Photoshop mockup to a developer anymore; it can’t illustrate all layout possibilities. Instead, as a designer you’ll need to produce interactive browser-based prototypes at the very least.
- You’re worth more if you know how to code.The best way to deliver what your clients want is to be the whole package! You want to be able to create a beautiful design, AND turn it into a working site yourself. If you have to hand it off to someone else, you’re diluting your value as a designer.
- Learning HTML and CSS is so easy that there’s no excuse not to learn.I’m not kidding! Nearly every one of my students who starts out scared will end the first assignment by saying, “I don’t know what I was afraid of, this is great!” Check out the program page to find out more.
I encourage you to do your own research and make your own decisions. But it’s my considered opinion that to be a successful web designer you should have strong design skills, strong communication skills, and strong coding skills.
What do you think?